Hemsida med video
Det här är en guide på hur du kan bädda in en video på din hemsida med WordPress. En video kan pigga upp ditt innehåll på din hemsida och göra det lite mer intressant för dina besökare.
I det här inlägget så kommer vi gå igenom hur man bäddar in en video på din WordPress hemsida från Youtube.
Det finns flera fördelar med att använda sig utav en video för att framföra ett budskap eller information. En video är mycket mer tydlig än en bild och kan lättare fånga den personens intresse.
Hur lägger man till en video och vart på hemsidan kan man placera den?
En video kan berätta mer än vad till exempel en text eller en bild kan. Den sammanfattar både med ord och rörliga bilder som ger ett större sammanhang och skapar en roliga presentation av ämnet.
Man kan använda en video för att skapa en häftig eller tydlig presentation av ett företag eller bloggare med en video på sin startsida. Du kan också bädda in dina videos i dina blogginlägg för att göra det lite mer intressant för dina besökare.
Fördelar med en video på en hemsida
- Den fångar upp besökarens uppmärksamhet
- Lätt att lägga till
- Gör din hemsida mer levande och underhållande
Så bäddar du in en video på din hemsida via WordPress
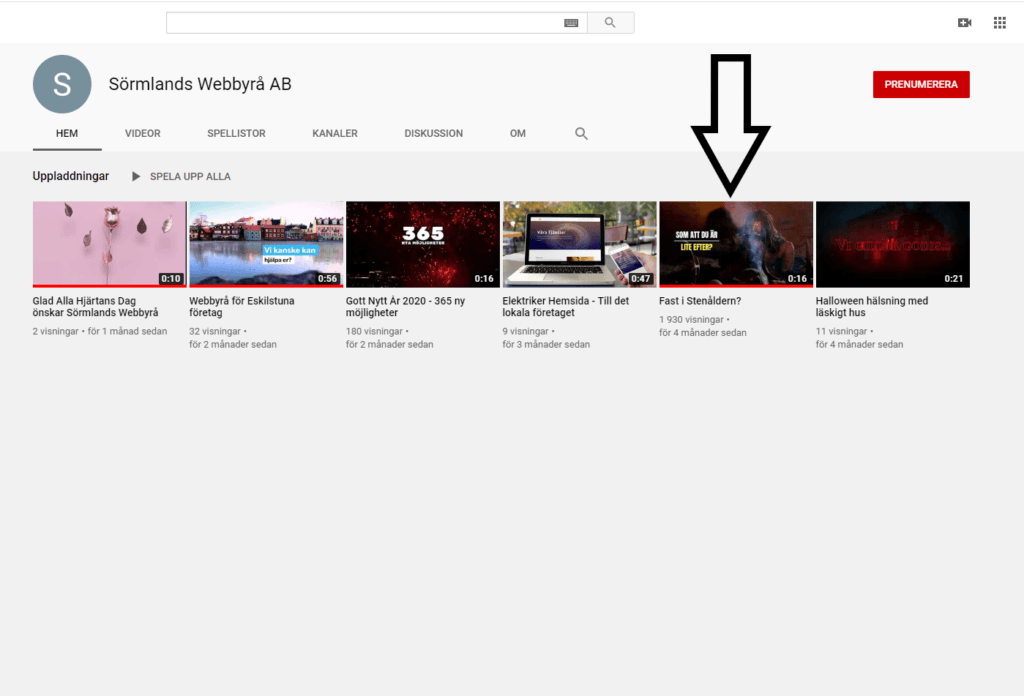
- Första steget är att gå in på t,ex Youtube och gå till den videon som du vill bädda in.

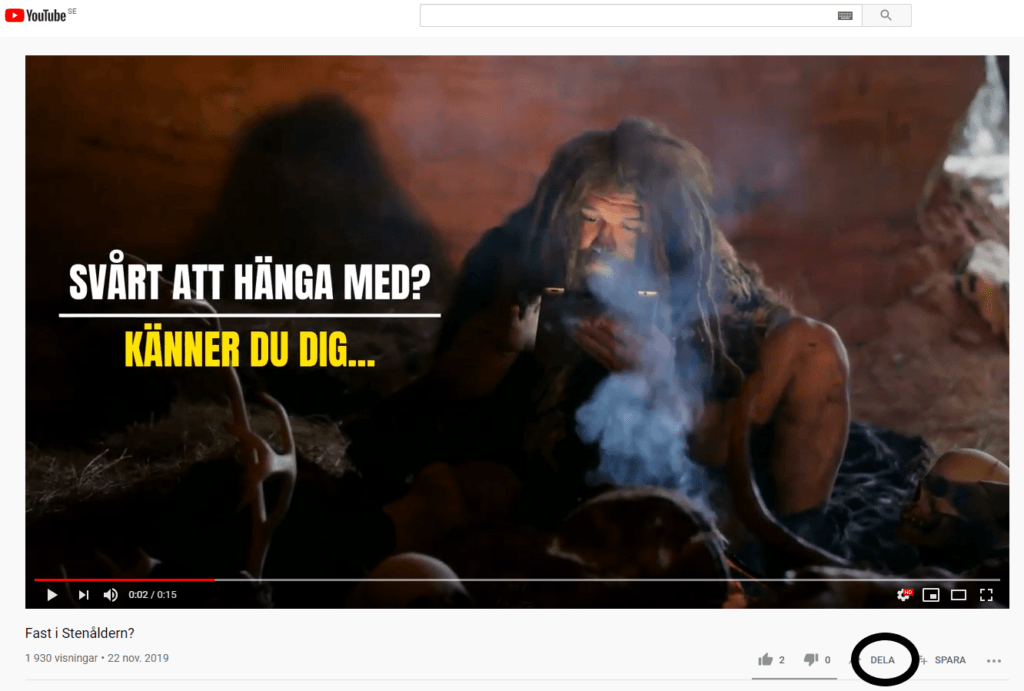
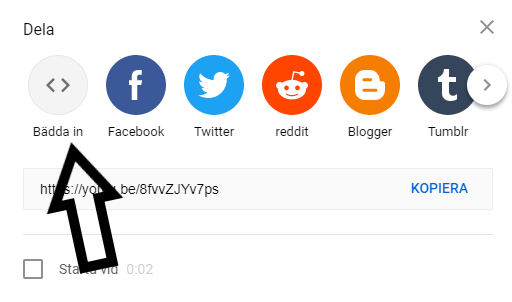
2. Tryck på dela

3. sen trycker du på bädda in

4. Kopiera länken som dyker upp.

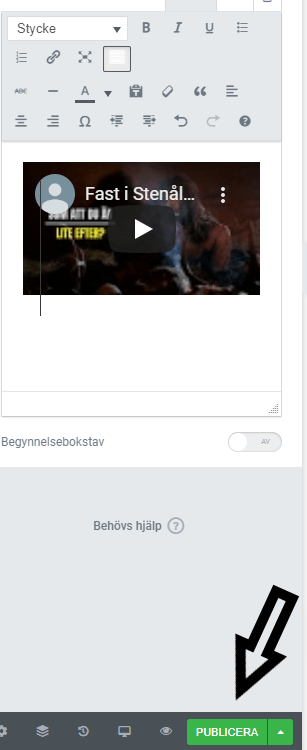
5. Ta länken och klistra in på den sidan eller i det inlägg som du vill visa videon i. Publicera/uppdatera.